CSS
텍스트 유형 페이지 만들기
hyejeong3283
2023. 3. 19. 19:28
728x90
반응형
Figma

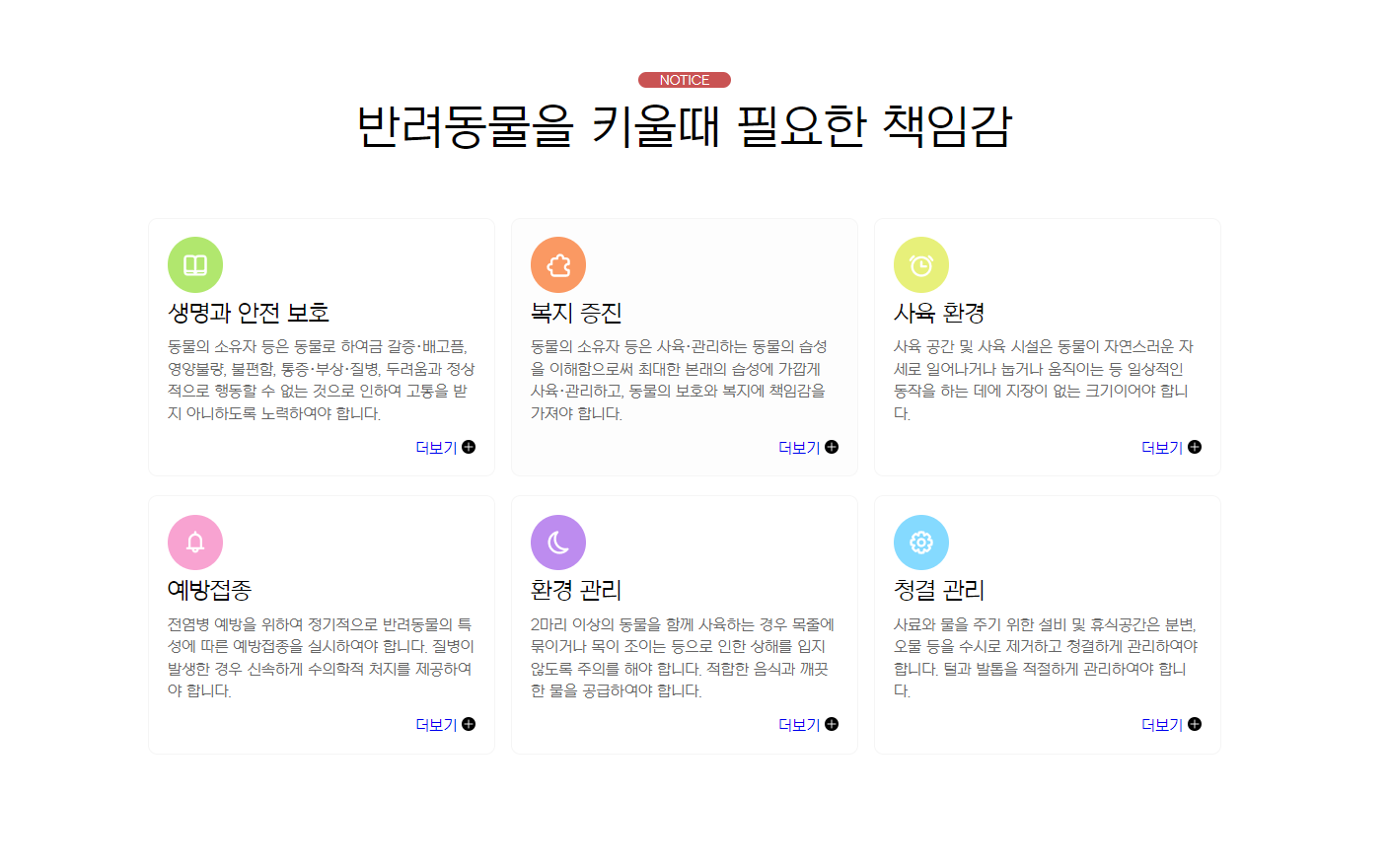
피그마를 이용해 만들고자 하는 텍스트 유형의 페이지를 작업했습니다.
HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 유형01</title>
</head>
<body>
<section class="text__wrap section center nexon">
<div class="container">
<span class="section__small">notice</span>
<h2 class="section__h2 mb70">반려동물을 키울때 필요한 책임감</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">생명과 안전 보호</h3>
<p class="text__desc">동물의 소유자 등은 동물로 하여금 갈증·배고픔, 영양불량, 불편함, 통증·부상·질병, 두려움과 정상적으로 행동할 수 없는 것으로 인하여 고통을 받지 아니하도록 노력하여야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">복지 증진</h3>
<p class="text__desc">동물의 소유자 등은 사육·관리하는 동물의 습성을 이해함으로써 최대한 본래의 습성에 가깝게 사육·관리하고, 동물의 보호와 복지에 책임감을 가져야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">사육 환경</h3>
<p class="text__desc">사육 공간 및 사육 시설은 동물이 자연스러운 자세로 일어나거나 눕거나 움직이는 등 일상적인 동작을 하는 데에 지장이 없는 크기이어야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">예방접종</h3>
<p class="text__desc">전염병 예방을 위하여 정기적으로 반려동물의 특성에 따른 예방접종을 실시하여야 합니다.
질병이 발생한 경우 신속하게 수의학적 처지를 제공하여야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">환경 관리</h3>
<p class="text__desc">2마리 이상의 동물을 함께 사육하는 경우 목줄에 묶이거나 목이 조이는 등으로 인한 상해를 입지 않도록 주의를 해야 합니다. 적합한 음식과 깨끗한 물을 공급하여야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">청결 관리</h3>
<p class="text__desc">사료와 물을 주기 위한 설비 및 휴식공간은 분변, 오물 등을 수시로 제거하고 청결하게 관리하여야 합니다. 털과 발톱을 적절하게 관리하여야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
</body>
</html>
<div class="text__inner"> 영역 안에
<div class="text t1">을 6개 복사해주고 그 안에 각기 다른 제목과 내용, 더보기 버튼 태그를 넣었습니다.
CSS 코드
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt10 {margin-top: 10px !important;}
.mt20 {margin-top: 20px !important;}
.mt30 {margin-top: 30px !important;}
.mt40 {margin-top: 40px !important;}
.mt50 {margin-top: 50px !important;}
.mt60 {margin-top: 60px !important;}
.mt70 {margin-top: 70px !important;}
.mb10 {margin-bottom: 10px !important;}
.mb20 {margin-bottom: 20px !important;}
.mb30 {margin-bottom: 30px !important;}
.mb40 {margin-bottom: 40px !important;}
.mb50 {margin-bottom: 50px !important;}
.mb60 {margin-bottom: 60px !important;}
.mb70 {margin-bottom: 70px !important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #c95353;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* text__wrap */
.text__wrap {
}
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
width: 32.33333%;
border: 1px solid #f5f5f5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
transition: all 0.3s;
cursor: pointer;
position: relative;
}
.text__inner .text:hover {
background-color: #f5f5f5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
background-color: #b1e76e;
background-image: url(../asset/img/textType01_01.svg);
background-repeat: no-repeat;
background-position: center;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
}
.text__inner .text.t2::before {
background-color: #fa9963;
background-image: url(../asset/img/textType01_02.svg);
}
.text__inner .text.t3::before {
background-color: #e7f07a;
background-image: url(../asset/img/textType01_03.svg);
}
.text__inner .text.t4::before {
background-color: #f8a3d1;
background-image: url(../asset/img/textType01_04.svg);
}
.text__inner .text.t5::before {
background-color: #bd8cef;
background-image: url(../asset/img/textType01_05.svg);
}
.text__inner .text.t6::before {
background-color: #85daff;
background-image: url(../asset/img/textType01_06.svg);
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
float: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: '';
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
background-image: url(../asset/img/icon_plus.svg);
transition: all 0.3s;
}
.text__btn:hover::before {
transform: rotate(360deg);
}
</style>css 정리
이전에 만들었던 페이지 유형과 똑같이 공통 reset css 와 common css 효과를 적용시켜줍니다.
각 영역에 클래스별 css를 사용하여 화면을 꾸며줍니다.
피그마 이미지에서 제목 위 아이콘을 하나씩 저장시켰습니다. (6개의 아이콘)
.text__inner .text.t1::before {} ~ .text__inner .text.t6::before {}
각 안에 배경색을 지정해주고 저장한 이미지를 링크를 통해 넣어주었습니다.
완성된 텍스트 유형 페이지